
HTML gives the basic structure of a website, which can then be enhanced with CSS to give it a better appearance, and also enhanced with JavaScript to make it more interactive. To use an analogy, imagine a bag. HTML would be the fabric and seams that give the bag its bag-structure, like a sack. CSS would be the colour of the bag and any patches, pins, or other decorations that make the bag look good. And JavaScript would be the zippers, and pockets, and strap adjusters, and handles and all the other features of a bag that someone can hold onto, open or close, add things to, take things out of, or otherwise manipulate.
Control flow is basically the order in which the computer runs the code. This is normally from the first line at the top down to the last line at the end, UNLESS there is something in the code that changes the control flow, like a loop. A loop is a sequence of code that will repeat itself (i.e. loop) over and over again for the specified number of times. Here's an example process from everyday life - control flow would be the order in which someone might make a basic cup of tea: boil water > pour boiled water into cup > add teabag > add a teaspoon of sugar > and then drink. But if you know you wanted your tea super sweet, you would have a loop BEFORE the end where you drink the tea, where you loop back and repeat the action of adding a teaspoon of sugar until you've reached the desired amount (let's say 3 teaspoons), so the process with the loop would look like this: boil water > pour boiled water into cup > add teabag > add a teaspoon of sugar (first iteration) > add a teaspoon of sugar (second iteration) > add a teaspoon of sugar (third iteration) > that's enough sugar! > and then drink.
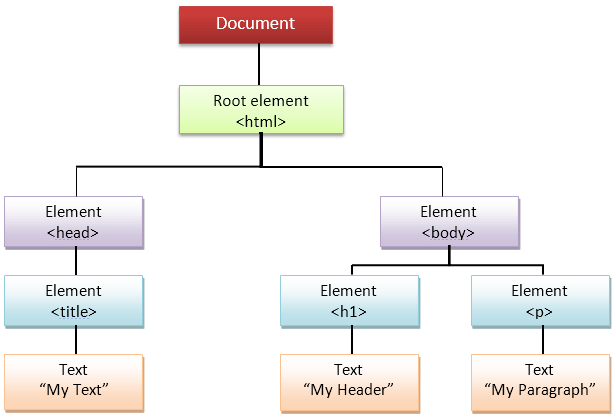
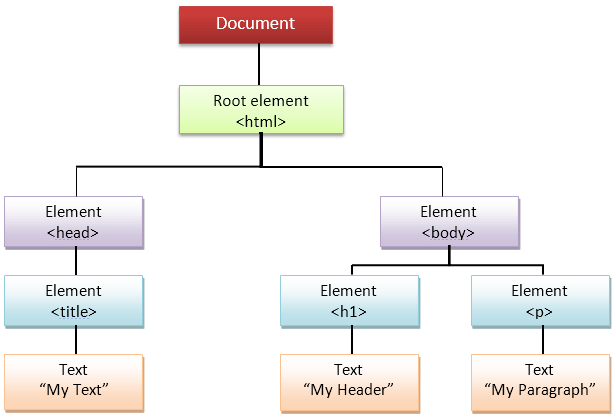
The DOM stands for the Document Object Model. This is what the browser creates when a webpage is loaded. This model is basically like a tree made out of objects, with each "branch" ending in a node that contains an object or objects, like so:

The DOM lets you use JavaScript to access all the elements in a webpage. You can change, remove, or add elements and attributes however you choose using JavaScript. You can also notify the code of events, or instances when a user has interacted with the webpage in some way (e.g. with a mouse click, or pressing a key), through event handlers. Another way you might interact with the DOM is by using Developer Tools (aka DevTools) to examine the code of a webpage or run a test. Rather than directly creating a webpage, you can use DevTools to manipulate the DOM in order to test something out or debug your code.
Both arrays and objects can contain data. But there is a difference between accessing data from an array versus accessing data from an object. An array is basically like a conveyor belt that has a number of items on it in order, and each item on the conveyor belt has an index value in ascending order beginning from [0]. To access an item, you can write the name of the array, followed by the item's index value in square brackets. The picture below shows what has been accessed from the array in the console on the right hand side:

An object contains key-value pairs called properties. In the example below, 'one', 'two', and 'three' are the keys, and each are followed by their value ("item one", "item two", "item three" correspondingly).

You can access a property from an object using the object.key format. The picture above shows in the console on the right hand side that object.two will access the value "item two".
A function is a block of code that will execute a task that it has been designed to do. It will run only if it has been invoked, or "called". The function enables you to design or write out a task once, and then call it any number of times later on in the code wherever it is needed, removing the need to write out the whole block of code for a task more than once. Below is an example of a basic function that will log the string "Hello world!" in the console on the right hand side when the function hello() is called.
